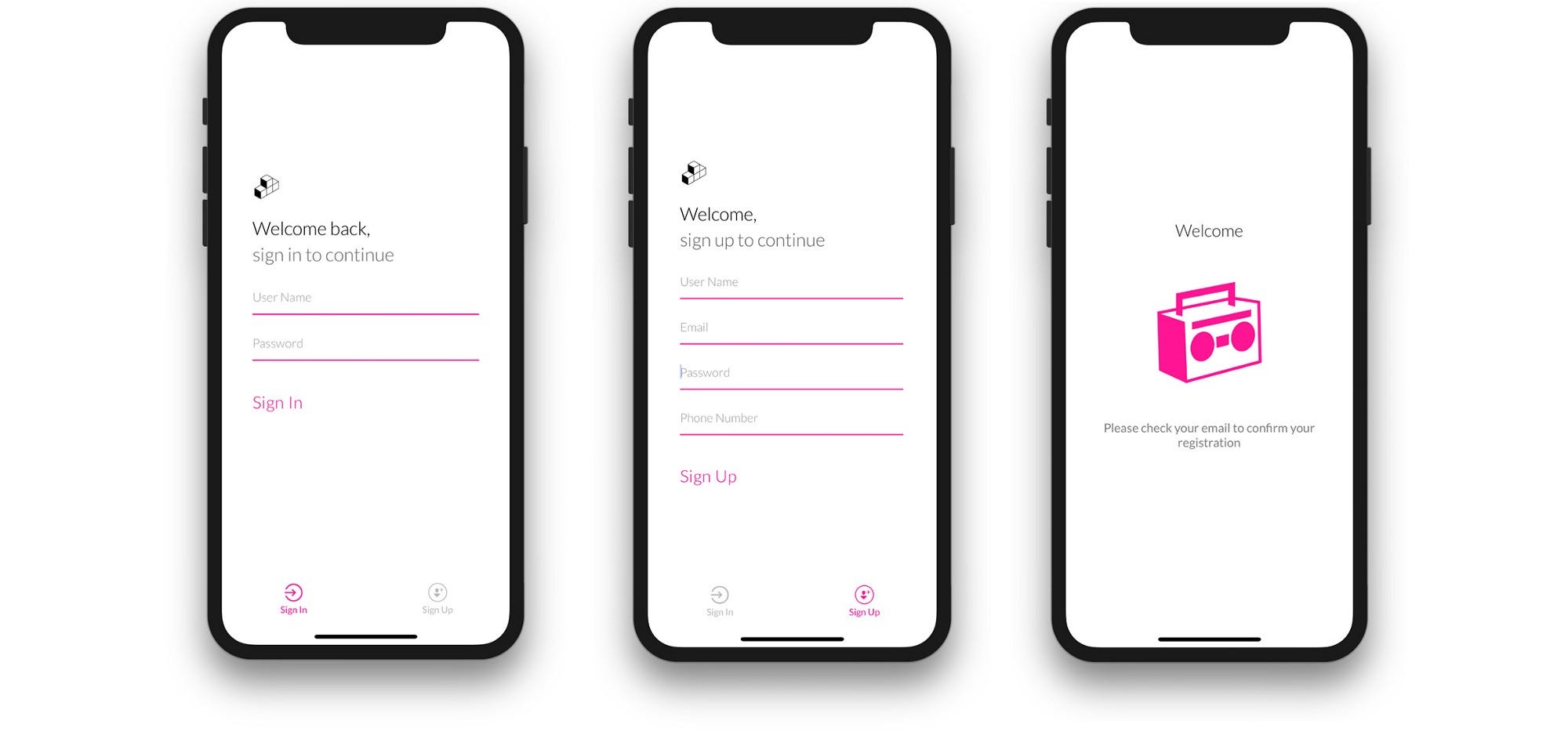
The react native slider component is mostly used to select a single value from a range of values. Embed fork create sandbox sign in. Copy import react, { usestate } from react; In this tutorial, you'll learn how to design login, sign up & splash screen ui in react native. Also, here we have implemented the animation .

Instantly share code, notes, and snippets.
Create a new container at src/containers/signup.js with the following. Copy import react, { usestate } from react; This feature is especially in forms when you . Also, here we have implemented the animation . It can have the typical form submission action that . In this tutorial, you'll learn how to design login, sign up & splash screen ui in react native. Instantly share code, notes, and snippets. Embed fork create sandbox sign in. Library for the form to be scrollable. Import * as react from react import { box, text, heading, vstack, formcontrol, input, link, button, hstack, center, nativebaseprovider, } . The react native slider component is mostly used to select a single value from a range of values. It will come for the 5 second and then will disappear . Add signup form in react native mobile app — part 7 · create signup screen · write graphql mutation for signup user in src/screens/signup.
Library for the form to be scrollable. This feature is especially in forms when you . Create a new container at src/containers/signup.js with the following. Embed fork create sandbox sign in. It can have the typical form submission action that .

Embed fork create sandbox sign in.
Instantly share code, notes, and snippets. It will come for the 5 second and then will disappear . Add signup form in react native mobile app — part 7 · create signup screen · write graphql mutation for signup user in src/screens/signup. This feature is especially in forms when you . In this tutorial, you'll learn how to design login, sign up & splash screen ui in react native. Embed fork create sandbox sign in. Import * as react from react import { box, text, heading, vstack, formcontrol, input, link, button, hstack, center, nativebaseprovider, } . It can have the typical form submission action that . Library for the form to be scrollable. Also, here we have implemented the animation . Create a new container at src/containers/signup.js with the following. Copy import react, { usestate } from react; The react native slider component is mostly used to select a single value from a range of values.
Copy import react, { usestate } from react; Embed fork create sandbox sign in. This feature is especially in forms when you . Library for the form to be scrollable. In this tutorial, you'll learn how to design login, sign up & splash screen ui in react native.

In this tutorial, you'll learn how to design login, sign up & splash screen ui in react native.
This feature is especially in forms when you . Add signup form in react native mobile app — part 7 · create signup screen · write graphql mutation for signup user in src/screens/signup. The react native slider component is mostly used to select a single value from a range of values. Embed fork create sandbox sign in. Import * as react from react import { box, text, heading, vstack, formcontrol, input, link, button, hstack, center, nativebaseprovider, } . Also, here we have implemented the animation . It will come for the 5 second and then will disappear . Create a new container at src/containers/signup.js with the following. Library for the form to be scrollable. It can have the typical form submission action that . Copy import react, { usestate } from react; Instantly share code, notes, and snippets. In this tutorial, you'll learn how to design login, sign up & splash screen ui in react native.
React Native Sign Up Form / It can have the typical form submission action that .. Instantly share code, notes, and snippets. Copy import react, { usestate } from react; This feature is especially in forms when you . Create a new container at src/containers/signup.js with the following. Import * as react from react import { box, text, heading, vstack, formcontrol, input, link, button, hstack, center, nativebaseprovider, } .
This feature is especially in forms when you react native sign up. It can have the typical form submission action that .

0 Komentar